
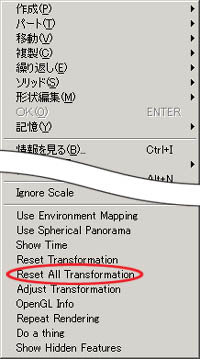
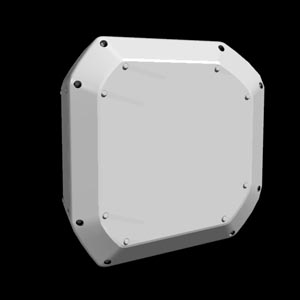
図1 |
■隠しコマンド「Reset All Tranceration」
テクスチャを貼る前に全パートを選択した状態で、隠しコマンドを出して(space+右クリック)、「Reset All Tranceration」を実行します。(Shade6)
実行することによって各パートが記憶している、回転、拡大縮小、移動等の情報を初期値に戻すことが出来ます。
そうしないと、テクスチャの貼り付けに影響が出てしまうことがあります。
ただし、「Reset All Tranceration」を実行する前に必ずSaveしておきましょう。
隠しコマンドになっている理由は、動作が不安定でメーカーが保証できないから他なりません。運が悪ければ、作業中のデータが変になることがありますので、実行前には必ずSaveしてください。
|

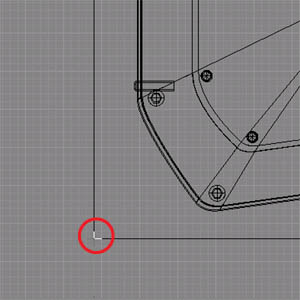
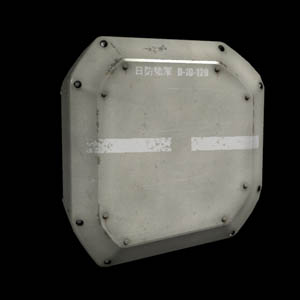
図2
|
■テクスチャの基点を決める その1
テクスチャを貼るパートを選択した状態で表面素材ウィンドウ上部にある「新規」ボタンをクリックし、表面素材を設定できるようになります。
次にマッピングする形状データのガイドの左下をCtrlを押しながらクリックします。
|

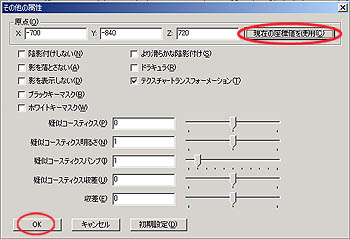
図3

図4
|
■テクスチャの基点を決める その2
次に表面素材ウィンドウの右上にある「その他」(図3)をクリックします。
すると「その他の属性」ダイヤログが出てきますので、右上にある「現在の座標値を使用」をクリックしましょう。左側のボックスの数値が変わるはずです。
そして左下にある「OK」を押します。(図4)
これでマッピングの基点の位置が決まりました。 |

図5 |
■イメージの選択
表面素材ウィンドウ下部のプルダウンメニュー「1 無し▼」を「1 イメージ▼」に変更します。(図5-1)
そして、その横のプルダウンメニューが「拡散反射▼」になっていることを確認します。
次に表面素材ウィンドウ左下の四角い空白部分(図5-2)を右クリックし、「イメージの読み込み」を選択します。
そして、前回の「テクスチャ、表面素材編01」で作った画像を選択します。 |

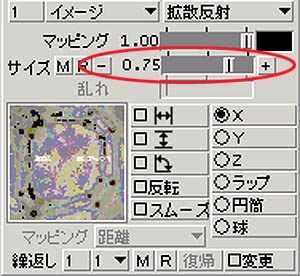
図6
|
■テクスチャの大きさ調整
ここでは側面方向からマッピングしますので、、表面素材ウィンドウの右下辺りにある「X」にチェックを入れます。
次に同じく表面素材ウィンドウの「サイズ」で、マッピングするイメージ画像の大きさを変更します。
スライダを左右にドラッグすると、先ほど決めたマッピングの基点より大きさの枠が表示され、拡大縮小できます。
もしマッピングの大きさの枠が大きすぎたり小さすぎたりするなら、スライダの左右にある「+」「−」をクリックし調整します。
また、微妙に合わない場合は、スライダ横の数値入力で調整します。
これで形状にテクスチャが貼り付けられました。 |

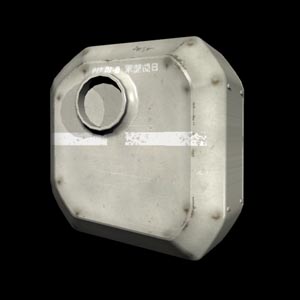
図7

図8 |
■テストレンダリング
テストレンダリングをしてみましょう。
図7はテクスチャを貼る前、図8はテクスチャを貼った後です。
テクスチャを貼るのと貼らないのとでは、リアリティが全然違いますね。テクスチャを丁寧に作りこめば作りこむほど、リアリティが増していきます。 |

図9

図10 |
■テクスチャの伸び
腿形状データにX軸方向からマッピングをしたので、正面にテクスチャの伸びが出てしまっています。(図9)
それに反対側(内腿側)のテクスチャもおかしいですね。(図10)
これを回避するには、形状を分割して、分割したそれぞれの形状に適した方向、又はラップマッピングでテクスチャを設定していきます。
正直言ってめんどうすぎますので、次は労力を省く方法を解説していきます。 |